隨著Html5和CSS等技術(shù)的發(fā)展,網(wǎng)頁(yè)設(shè)計(jì)對(duì)用戶體驗(yàn)越來(lái)越重視
發(fā)布日期:2019-12-16 訪問(wèn)次數(shù):
合肥網(wǎng)頁(yè)設(shè)計(jì)只是內(nèi)容模塊的排布嗎?顯然不是,伴隨著Html5和CSS等技術(shù)的發(fā)展,網(wǎng)頁(yè)設(shè)計(jì)對(duì)用戶體驗(yàn)越來(lái)越重視。網(wǎng)頁(yè)設(shè)計(jì)發(fā)展至今,大概經(jīng)歷了三個(gè)階段,最早是由一個(gè)設(shè)計(jì)角色完成,工作包括了設(shè)計(jì)和開發(fā)實(shí)現(xiàn),然后是由兩個(gè)角色完成,設(shè)計(jì)師加上程序員。現(xiàn)在設(shè)計(jì)的工作又細(xì)分為交互設(shè)計(jì)和視覺(jué)設(shè)計(jì),開發(fā)也細(xì)分為前端和后端等。
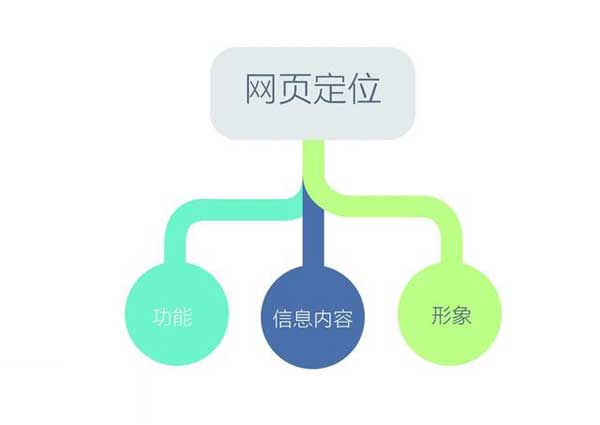
找準(zhǔn)產(chǎn)品定位明確戰(zhàn)略目標(biāo)
網(wǎng)頁(yè)設(shè)計(jì)開始之前,首先要明確產(chǎn)品的定位,一般可以分為:功能、信息內(nèi)容與形象3大類。看看自己的產(chǎn)品是其中哪個(gè)類型,每個(gè)類型的展現(xiàn)形式各有不同,可以多看同類型的網(wǎng)頁(yè),看看該類型的設(shè)計(jì)異同點(diǎn),不一定開始就得看競(jìng)品,這樣一來(lái)可能會(huì)被競(jìng)品的樣式限制住。設(shè)計(jì)應(yīng)該是從戰(zhàn)略層開始入手,不要急著框框畫畫,花時(shí)間先了解業(yè)務(wù)內(nèi)容,理解業(yè)務(wù)邏輯。同時(shí)也提前做好設(shè)計(jì)風(fēng)險(xiǎn)評(píng)估,為接下來(lái)的設(shè)計(jì)安排計(jì)劃,避免頻繁返工,提高設(shè)計(jì)效率。

準(zhǔn)確表達(dá)需求
對(duì)于網(wǎng)頁(yè)設(shè)計(jì)來(lái)說(shuō),導(dǎo)航是很關(guān)鍵的一部分,很多新手理解導(dǎo)航只是想到主菜單的TAB標(biāo)簽,其實(shí)那只是導(dǎo)航的一種形式,像檢索、分類、面包屑等都屬于導(dǎo)航的部分。導(dǎo)航就是給用戶指引,幫助用戶找到方向,去想要去的地方,并能夠及時(shí)返回。在我們?cè)O(shè)計(jì)的時(shí)候,要根據(jù)項(xiàng)目的實(shí)際需求,用信息架構(gòu)來(lái)決定交互的導(dǎo)航方式和視覺(jué)的形式,而不是反過(guò)來(lái),直接用交互或視覺(jué)形式來(lái)決定導(dǎo)航。這里舉的導(dǎo)航只是其中的一個(gè)例子,像頁(yè)面其他的元素也要根據(jù)項(xiàng)目的實(shí)際需求準(zhǔn)確的運(yùn)用,而不是為了形式而設(shè)計(jì)。

值得注意的要點(diǎn)
通常在設(shè)計(jì)一個(gè)網(wǎng)站的時(shí)候可能會(huì)涉及很多個(gè)頁(yè)面,有可能達(dá)上百個(gè)頁(yè)面。每個(gè)頁(yè)面都有相同的元素和元件,他們可能組成在功能上或內(nèi)容上有所區(qū)別,但是頁(yè)面數(shù)量過(guò)多時(shí),往往容易忽略元素的規(guī)范統(tǒng)一。所以建議在網(wǎng)頁(yè)設(shè)計(jì)開始之前,先搭建一個(gè)基礎(chǔ)的元素與元件規(guī)范文檔。當(dāng)然這個(gè)文檔并不是一成不變,它會(huì)根據(jù)設(shè)計(jì)的過(guò)程調(diào)整,長(zhǎng)期維護(hù)。當(dāng)頁(yè)面需要元素或元件時(shí),可以從這個(gè)文檔中調(diào)取,避免頁(yè)面過(guò)多規(guī)范不統(tǒng)一,導(dǎo)致設(shè)計(jì)結(jié)果讓用戶發(fā)生認(rèn)知障礙。

設(shè)計(jì)驗(yàn)證
設(shè)計(jì)的好與不好,不是由領(lǐng)導(dǎo)說(shuō)了算,而是由最終的使用者說(shuō)了算。體驗(yàn)設(shè)計(jì)方法中驗(yàn)證很重要,在網(wǎng)站上線之前,做可用性測(cè)試能夠及時(shí)發(fā)現(xiàn)存在的問(wèn)題,避免上線后再修改,維護(hù)的成本更高。具體的方法在前面的章節(jié)也有講述過(guò)。此外,條件允許的話可以使用眼動(dòng)儀測(cè)試,研究用戶眼動(dòng)的軌跡和熱區(qū)圖,了解用戶的關(guān)注度,結(jié)合可用性測(cè)試觀察用戶被哪些信息干擾阻礙了任務(wù)的進(jìn)行。

網(wǎng)頁(yè)設(shè)計(jì)的布局很重要,但不能一開始就陷入了形式上的思維漩渦,網(wǎng)頁(yè)的存在形式是取決于網(wǎng)站的服務(wù)類型,結(jié)合實(shí)際需求目標(biāo),也要善于打破常規(guī)做出區(qū)別于競(jìng)品的網(wǎng)頁(yè)。在用戶體驗(yàn)設(shè)計(jì)上,著重要考慮交互設(shè)計(jì),交互設(shè)計(jì)不僅代表著用戶體驗(yàn)的易用性、友好性等指標(biāo),還承載著網(wǎng)站的商業(yè)目標(biāo),用戶轉(zhuǎn)化率的指標(biāo)。所以加強(qiáng)交互性的功能設(shè)計(jì),增強(qiáng)用戶的新鮮感、參與感與成就感,這才是一個(gè)做好網(wǎng)頁(yè)設(shè)計(jì)的基礎(chǔ)。
合肥網(wǎng)頁(yè)設(shè)計(jì)容易忽略的問(wèn)題
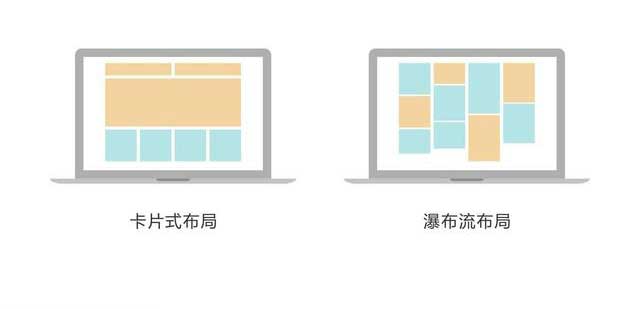
初學(xué)者在進(jìn)行網(wǎng)頁(yè)設(shè)計(jì)的時(shí)候容易被一些表象的形式所迷惑,會(huì)忽略一些規(guī)范性原則和網(wǎng)頁(yè)的細(xì)節(jié)。網(wǎng)頁(yè)形式的美固然很重要,但相對(duì)來(lái)說(shuō)網(wǎng)頁(yè)的信息呈現(xiàn)更加重要。比如,最近流行起來(lái)的卡片式布局,如果在設(shè)計(jì)尚未開始的時(shí)候就急著確定了網(wǎng)頁(yè)采用卡片式的形式,這種為了形式而設(shè)計(jì)的網(wǎng)頁(yè),很可能會(huì)不適合網(wǎng)頁(yè)本身的信息內(nèi)容。
網(wǎng)頁(yè)的布局設(shè)計(jì)
雖說(shuō)網(wǎng)頁(yè)設(shè)計(jì)不是簡(jiǎn)單的排版工作,但是也要求交互設(shè)計(jì)師要懂得視覺(jué)編排的知識(shí),比如黃金分割比例、柵格化、F式與Z式布局等。與視覺(jué)排版不相同的是交互設(shè)計(jì)要關(guān)注信息內(nèi)容,先把信息內(nèi)容整理,根據(jù)信息內(nèi)容的特點(diǎn)結(jié)合設(shè)計(jì)目標(biāo),進(jìn)行有目的性的組織和排布,使得信息的呈現(xiàn)更加規(guī)范,變得有規(guī)可循、有理可依,結(jié)構(gòu)上清晰明朗。從而使用戶在獲得美感之后使用上更加高效。簡(jiǎn)單的說(shuō),視覺(jué)排版是為了形式美而設(shè)計(jì),交互設(shè)計(jì)的網(wǎng)頁(yè)框架布局則是對(duì)信息的組織、加工及分類,再結(jié)合用戶習(xí)慣與視覺(jué)美感完成的設(shè)計(jì)。

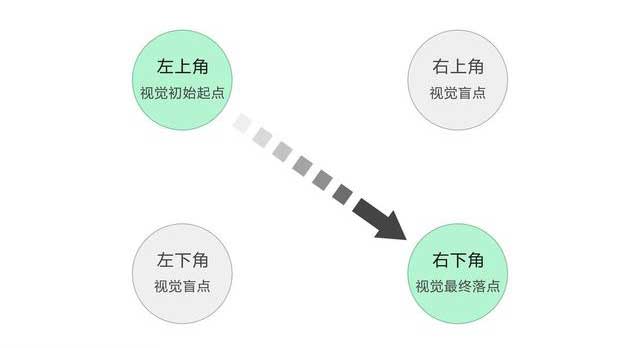
古騰堡法則
上面講到網(wǎng)頁(yè)布局的原則有很多,經(jīng)典的黃金分割與柵格化我們都比較熟悉。而像F式布局、E式布局、Z式布局等布局方式都是由古騰堡法則演變出來(lái)的。古騰堡法則講的是:一般的情況下,用戶瀏覽習(xí)慣是從左上角開始,視覺(jué)最終落點(diǎn)在右下角。簡(jiǎn)單來(lái)說(shuō),“從上到下,從左到右”就是人的眼動(dòng)規(guī)律。當(dāng)然也有特殊的情況,一些國(guó)家地區(qū)的人群瀏覽習(xí)慣是從右到左,所以在設(shè)計(jì)之前一定要了解目標(biāo)用戶的背景與習(xí)慣。

網(wǎng)頁(yè)的創(chuàng)新布局
網(wǎng)頁(yè)設(shè)計(jì)發(fā)展到現(xiàn)在,從需求到運(yùn)營(yíng)管理,都是有規(guī)可循的。但這不意味著交互設(shè)計(jì)就應(yīng)該一成不變,交互設(shè)計(jì)的核心價(jià)值就在于跳出傳統(tǒng)的條條框框,在現(xiàn)階段實(shí)踐的成果上不斷去探索開辟新的世界。比如,隨著響應(yīng)式的發(fā)展,產(chǎn)生了卡片式布局與瀑布流,這不僅能解決不同屏幕的適應(yīng)問(wèn)題,在形式上也能滿足大部分信息內(nèi)容的需要,靈活性也比較高,適當(dāng)調(diào)整就可以出現(xiàn)不同層次的信息排布。當(dāng)然卡片式也不是無(wú)懈可擊,它只能適用于部分網(wǎng)站類型。所以網(wǎng)頁(yè)的創(chuàng)新布局發(fā)展仍在繼續(xù),鼓勵(lì)設(shè)計(jì)師們不斷探索。但無(wú)論你的設(shè)計(jì)如何奪目,首先必須要滿足用戶的基本需求也就是可用性,才能夠讓用戶輕松愉快地瀏覽你設(shè)計(jì)的網(wǎng)頁(yè)。

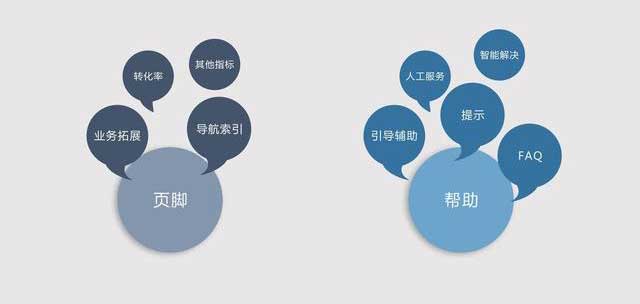
頁(yè)腳與幫助
在網(wǎng)頁(yè)設(shè)計(jì)中最不引人注意的網(wǎng)頁(yè)構(gòu)成元素就是頁(yè)腳與幫助了,實(shí)際上頁(yè)腳和幫助承擔(dān)著很大的作用,設(shè)計(jì)得當(dāng),可以幫助提高轉(zhuǎn)化率。當(dāng)我們?cè)跒g覽網(wǎng)頁(yè)到達(dá)底部時(shí),頁(yè)腳的出現(xiàn)就暗示著我們已經(jīng)瀏覽結(jié)束。此時(shí)頁(yè)腳展現(xiàn)的信息相當(dāng)重要,它可以指引用戶進(jìn)行下一步操作。比如,注冊(cè)或登錄、聯(lián)系我們、合作機(jī)會(huì)、品牌信息等。當(dāng)然這些信息取決于你想讓用戶看到什么,想讓用戶去做什么,而不是簡(jiǎn)單的放一些版權(quán)信息。
幫助可以分為主動(dòng)和被動(dòng),所謂主動(dòng)就是網(wǎng)頁(yè)主動(dòng)幫助用戶,在用戶遇到問(wèn)題的時(shí)候,主動(dòng)出現(xiàn)幫助用戶解決問(wèn)題。比如,搜索引擎中的智能糾錯(cuò),當(dāng)我們的輸入有誤時(shí),結(jié)果呈現(xiàn)會(huì)提醒我們,你想搜索的是不是這個(gè)。類似這種主動(dòng)性質(zhì)的稱為主動(dòng)幫助。被動(dòng)幫助就是用戶主動(dòng)尋求幫助,網(wǎng)頁(yè)給用戶提供幫助指引。比如,幫助文檔或者客服幫助,用戶都是有目的性的帶著問(wèn)題需要找?guī)椭?,所以幫助的設(shè)計(jì)應(yīng)該是第一時(shí)間為用戶答疑,而不是讓用戶閱讀復(fù)雜的幫助文檔,找不到解決方法而受挫地離開。

隨著新的技術(shù)發(fā)展和新的設(shè)備出現(xiàn),它們都會(huì)影響網(wǎng)頁(yè)設(shè)計(jì),改變現(xiàn)有的網(wǎng)頁(yè)格局。不變的是網(wǎng)頁(yè)都是為人類服務(wù)的,設(shè)計(jì)過(guò)程要時(shí)刻思考用戶的背景和行為方式,換位思考代入他們,想想他們是如何理解網(wǎng)頁(yè)的。任何用戶使用網(wǎng)站都是有目的性的,進(jìn)入網(wǎng)站之后,他們會(huì)朝著目標(biāo)去進(jìn)行操作。所以網(wǎng)頁(yè)中的一些不起眼元素和需遵守的設(shè)計(jì)原則,在設(shè)計(jì)過(guò)程應(yīng)該多加留意,因?yàn)檫@些會(huì)給你的網(wǎng)頁(yè)從使用體驗(yàn)上和商業(yè)價(jià)值上帶來(lái)提升。

掃描添加好友
免費(fèi)提供:網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣解決方案
已幫助
人
人
您的鼓勵(lì)是站長(zhǎng)的最大動(dòng)力
標(biāo)簽:合肥網(wǎng)頁(yè)設(shè)計(jì)
轉(zhuǎn)載請(qǐng)注明來(lái)自:http://dgctj.com/news/1443.html